¿Cuántas veces escuchamos una canción en el cine, en una tienda, en un coche y queremos saber el nombre?
Shazam es esa aplicación que te permite conocerla en cuestión de segundos y poder añadirla a tu playlist.
Pero, ¿cuántas veces no hemos escuchado una canción que nos encanta pero no es la versión que conocemos y queremos encontrarla?
Te presentamos nuestro proyecto, un mundo de posibilidades a tus manos. Nunca más tendrás que Googlear o quedarte con las ganas. Acompáñanos a través de este viaje, añadiendo una herramienta a Shazam.
Tuvo una duración de cuatro días para añadir una funcionalidad a la app, el equipo estaba compuesto por:
Nora Carnevale.
Heiko Vivas.
Nuestro papel esta semana fue meternos en la piel de Shazam y entender el funcionamiento de la aplicación, su estilo, lenguaje, comunicación. En definitiva, teníamos que ser Shazam.
Según un informe de Septiembre de 2018, Shazam había sido descargadomás de 1000 millones de veces en el mundo y los usuarios identificantemas a través de la App más de 20 millones de veces al día.
En 2017, Apple compró Shazam para integrarla a su familia de Apple Music.
En 2017, Apple compró Shazam para integrarla a su familia de Apple Music.
Una vez que conseguimos entender lo que era Shazam y conocernos un poco más, empezamos a trabajar en conjunto.
En esta ocasión al tratarse de añadir una nueva herramienta a la aplicación, nos centramos únicamente en la parte de UI, diseñando las pantallas que deberíamos incluir en la aplicación.
Conociendo a Shazam: lo primero que hicimos fue navegar por la App y ver todas las posibilidades que ofrecía.
También hicimos una búsqueda de la filosofía de la marca para poder diseñar según sus principios, una vez que formábamos parte de la familia de Shazam, llegamos a las siguientes conclusiones:
¿Quién es Shazam?
Piensa en Shazam como un amigo que sabe mucho de música, TV, y todas aquellas cosas golosas que te rodean.
Cuando hablamos, conservamos la conversación en un mínimo, nos relacionamos como humanos: comunicativos, llenos de sorpresa y asombro.
Cuando hablamos, conservamos la conversación en un mínimo, nos relacionamos como humanos: comunicativos, llenos de sorpresa y asombro.
Para encontrar los atributos de marca realizamos un ejercicio en el que nos comparamos con un personaje famoso, un animal y un objeto; llegando a la siguiente solución.
Si fuésemos un personaje famoso, sin duda seríamos el Genio de la Lámpara de Aladdín y es que sólo con pulsar un botón podemos ofrecerte millones de posibilidades.
Si fuésemos un animal seríamos un delfín porque somos amigables, inteligentes y vivimos en un mundo azul.
Por último, si fuésemos un objeto, seríamos un caldero mágico, y es que tenemos las mejores fórmulas llenas de magia para darte lo que necesitas.
Después de descubrir todo esto, nos centramos en encontrar problemas a los que darles solución y es que detectamos que Shazam no ofrecía información adicional acerca de las canciones y los artistas como, por ejemplo: Fun facts, lugares, anécdotas, entrevistas; y por ello decidimos incluir esta opción dentro de la aplicación. Por otra parte, también detectamos que el usuario no podía acceder a diferentes versiones existentes de la canción.
De aquí nacieron nuestras metas, que se centraban en dar solución a los dos problemas mencionados anteriormente, que el usuario pudiera acceder a mayor información relacionada con esa canción y escuchar otras versiones de una misma canción, dándole posibilidad de descubrir nuevos artistas.
Llegamos a toda esta información tras realizar un UX Blueprint Canvas que os mostramos a continuación.
Decidimos centrarnos en estos dos problemas tras realizar un análisis exhaustivo de cuáles eran las opciones que te ofrecía la App, y es que Shazam ha pasado de ser una interacción de un botón que presionas y te arroja un resultado, a un mundo de posibilidades donde puedes encontrar canciones del mismo artista, letras, añadirlo a tu playlist, entre otras.
Cuando nos propusieron este reto, nos dimos cuenta que la App había crecido de una manera impresionante, ofreciendo al usuario bastantes funcionalidades y aquí fue donde surgió nuestro primer bloqueo, ¿qué podíamos incluir para hacerla aún mejor?
Decidimos analizar a la competencia y ver las posibilidades que ofrecían, y a través de estudiar tres aplicaciones similares surgió a través de una sinergia de dos de ellas el problema al que teníamos que dar solución.
Si conseguíamos incluir estas dos funcionalidades dentro de Shazam, sería la aplicación de reconocimiento de música más completa en el mercado, por lo que nos pusimos manos a la obra.
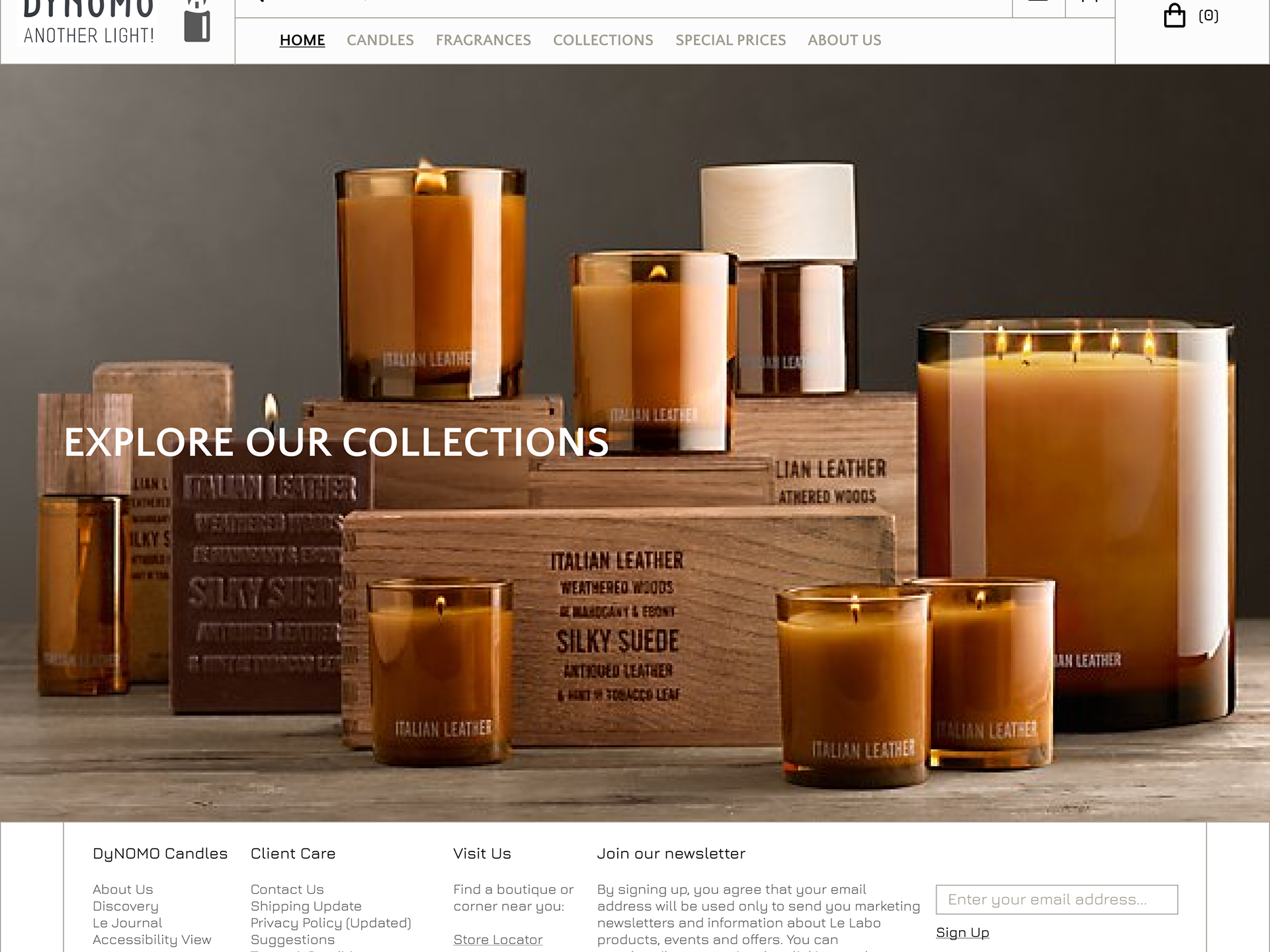
El primer paso fue volver a la aplicación y hacer un análisis corporativo de la marca, así que empecemos a desglosarla.
COLORES
Shazam basa toda su marca en un único color principal, el azul. Una paleta de seis colores secundario, principalmente en las pantallas de reproducción de música, dando a los botones un color compatible con la imagen que aparece a la hora de arrojarte un resultado de tu búsqueda. También usa cinco colores neutrales que van desde el negro hasta el blanco, para los botones, textos, iconos, entre otros.
TIPOGRAFÍA
Cuando Shazam se lanzó al mercado toda su identidad corporativa estaba diseñada con la tipografía Nexa, sin embargo, desde que pasó a formar parte de la familia de Apple en 2017, Shazam sufrió un rediseño tipográfico siendo la San Francisco Pro la nueva tipografía. Aquí os mostramos el uso de la tipografía dentro de la App en sus diferentes modalidades y tamaños.
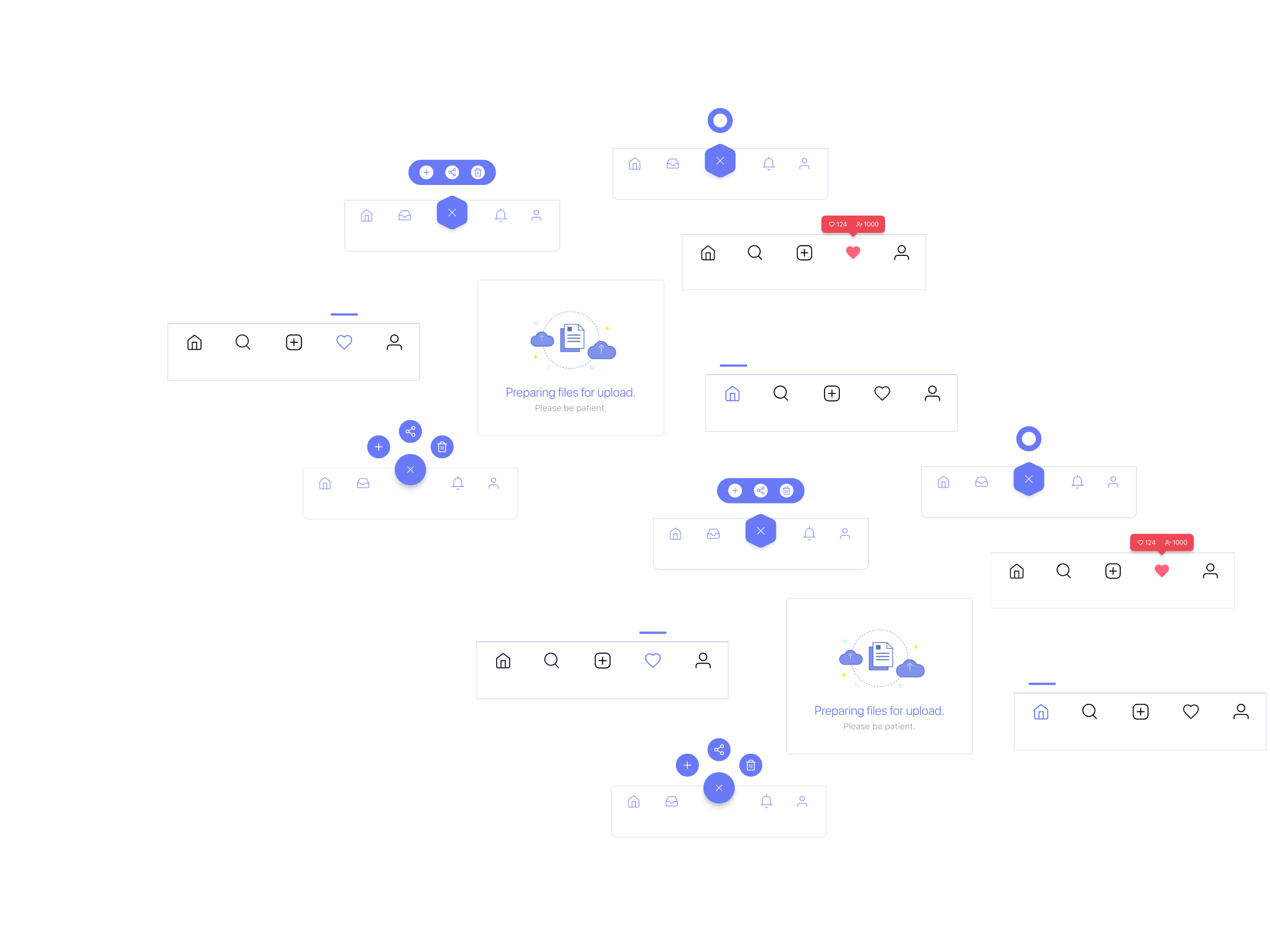
BOTONES
Shazam es una aplicación cuyo objetivo principal es descubrirte la música que escuchas en cierto momento y que tu desconoces, es por ello que dentro de su interfaz no encontramos una gran cantidad de botones.
Dentro de la App podemos encontrar dos tamaños de botones, así como aquellos relacionados con Apple Music y por último los botones de selección que aparecen en el menú de navegación en la parte superior.
También encontramos un botón de búsqueda que nos permite encontrar una canción o artista determinado.
ICONOGRAFÍA
Por último, hablaremos sobre la iconografía de Shazam, al igual que con los botones, Shazam utiliza un número muy reducido de iconos que encontramos a lo largo de toda la aplicación.
Aquí os mostramos dichos símbolos, así como los tamaños de los mismos.
Tras analizar todo lo relacionado con la identidad corporativa de Shazam, llegaba la hora de diseñar y darle vida a nuestra nueva herramienta, la posibilidad de ver versiones de la misma canción y al mismo tiempo conocer hechos relacionados con la canción.
SOLUCIÓN
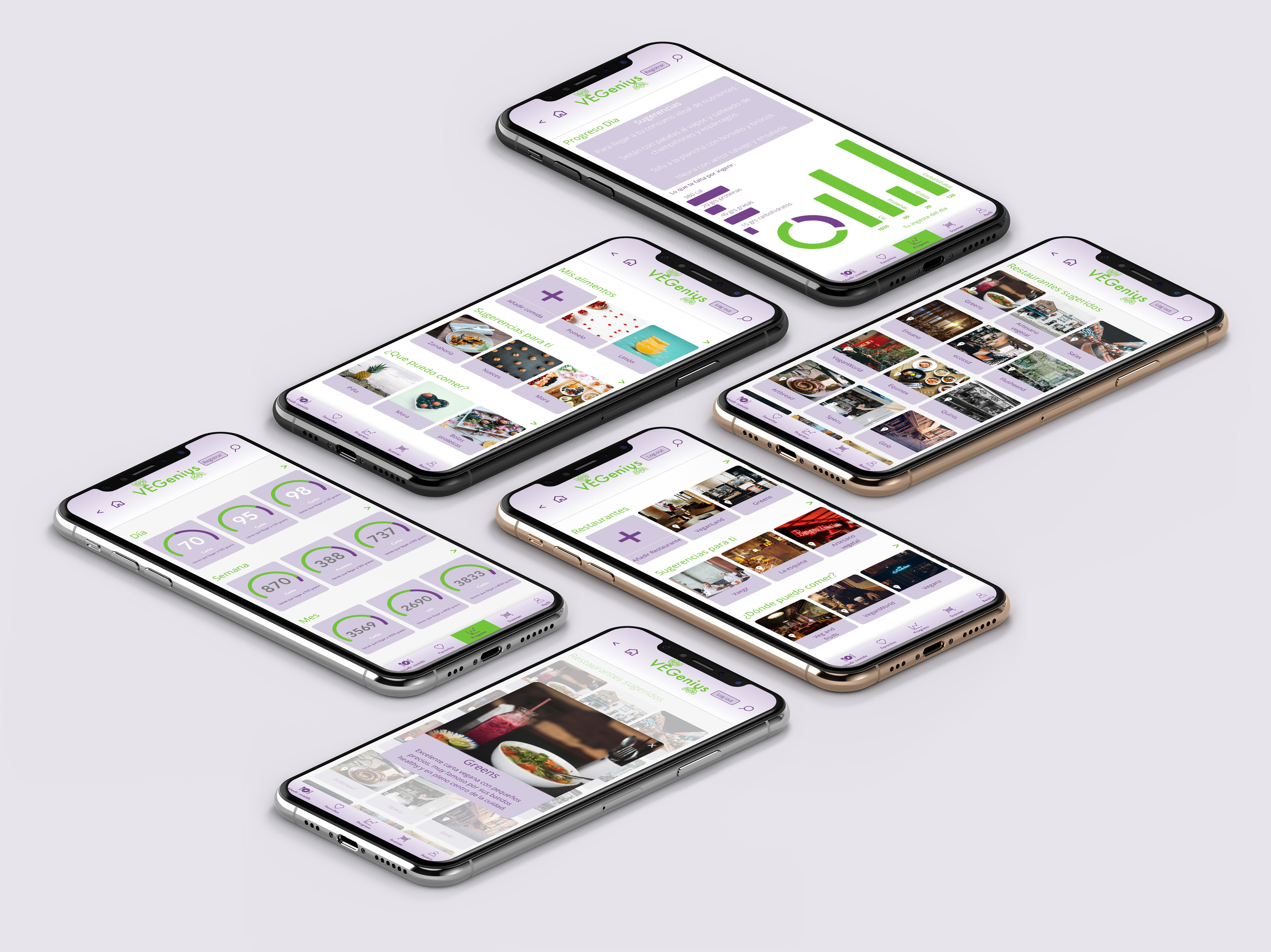
El primer paso fue realizar un User Flow para saber con certeza qué es lo que teníamos que diseñar y cómo.
Tras el User Flow empezamos con Sketch y llegamos al siguiente resultado.
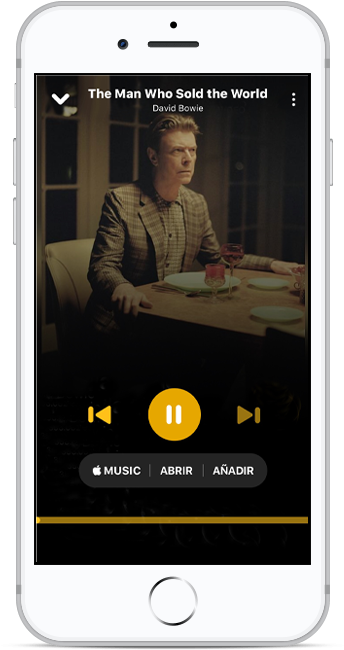
El flujo funciona de la siguiente manera: en primer lugar, el usuario debe abrir la aplicación, hacer un Shazam, esperar a que se cargue y posteriormente, tras obtener la pantalla de resultado, el usuario verá en la barra superior de navegación un botón de “versiones”, de ahí podrá acceder a otra pantalla en la que verá hechos relacionados con la canción como Fun Facts, información adicional del artista, entre otros.
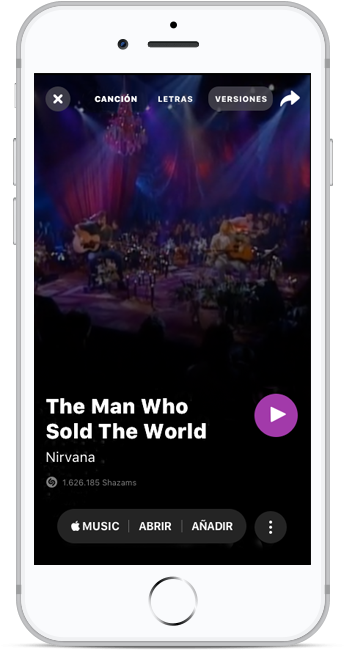
Por ejemplo, en esta ocasión, el usuario ha hecho un Shazam de la canción de Nirvana, The Man Who Sold The World, al ir a versiones puede encontrar la siguiente información:
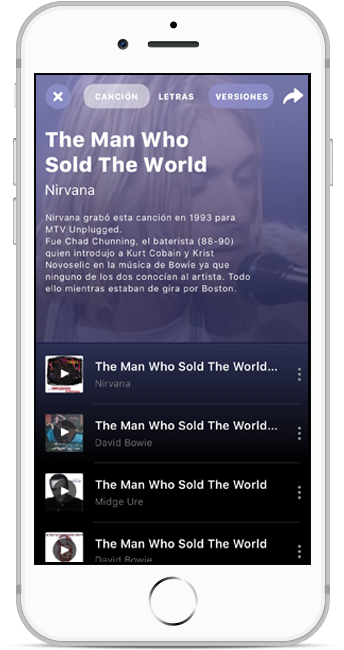
“Nirvana grabó esta canción en 1993 para MTV Unplugged.
Fue Chad Chunning, el baterista (88–90) quien introdujo a Kurt Cobain y Krist Novoselic en la música de Bowie ya que ninguno de los dos conocía al artista. Todo ello mientras estaban de gira por Boston”.
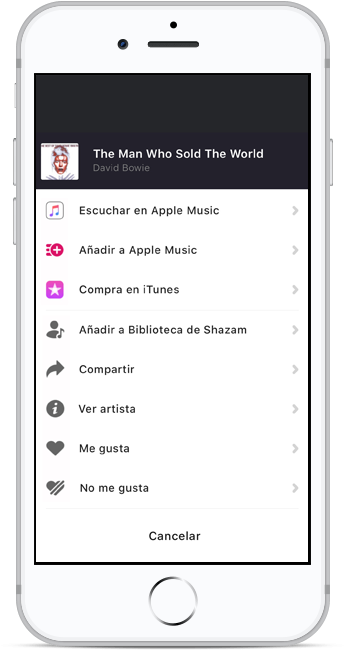
Además de esta información también puede encontrar versiones de la misma canción.
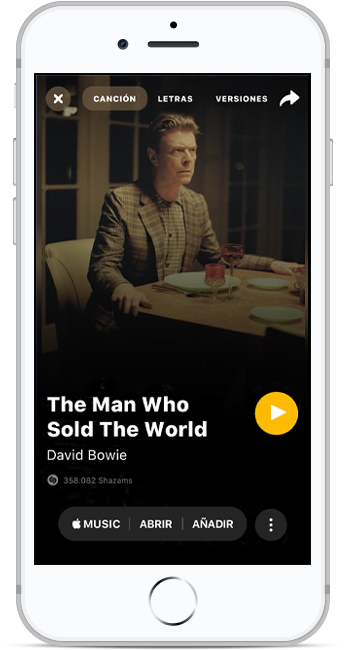
Aquí tiene dos opciones, o añadir una de las versiones directamente a su biblioteca o escuchar la canción, ver si le gusta y posteriormente añadirla a su biblioteca.
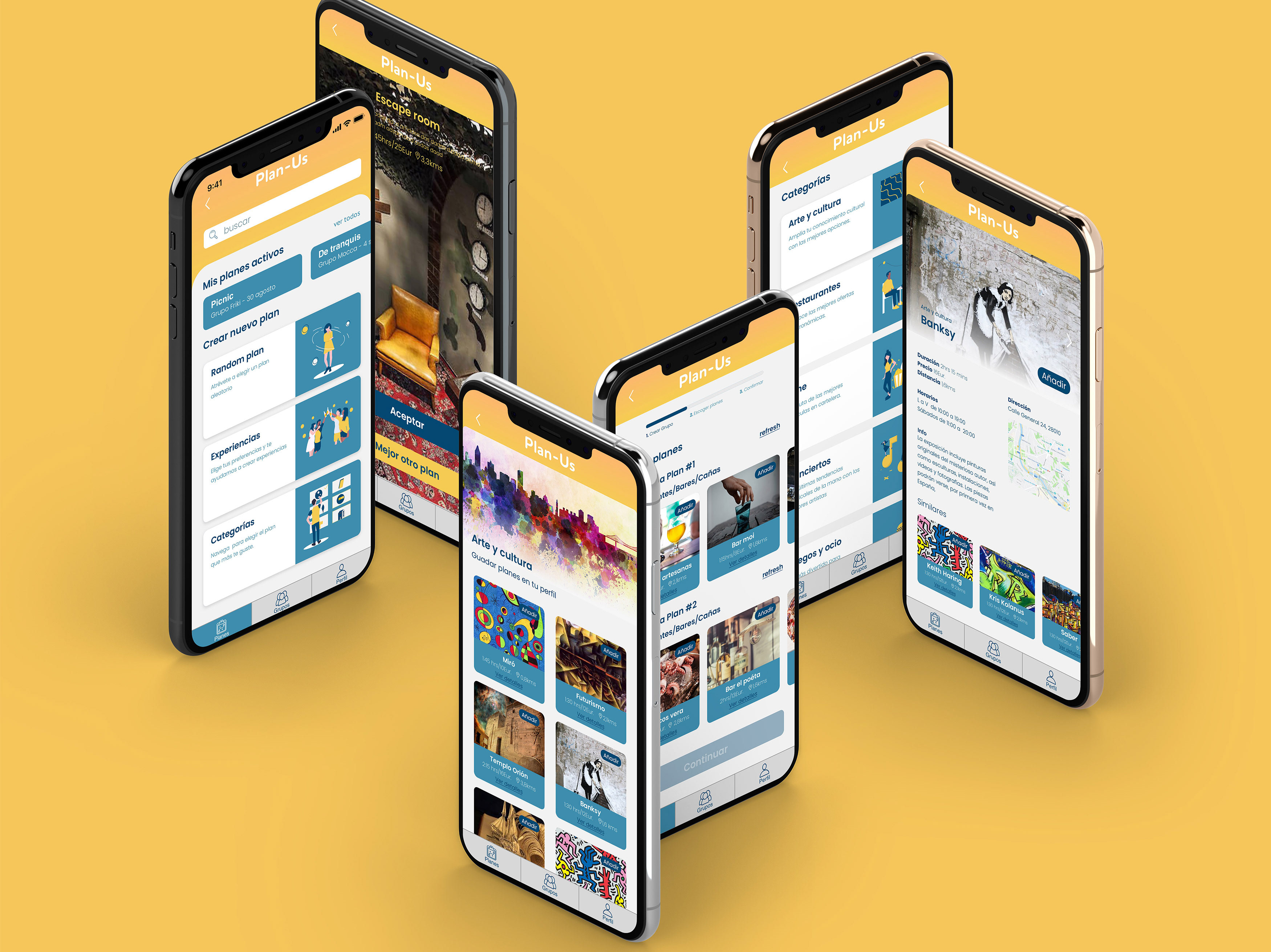
Aquí os mostramos el flujo en imágenes para que podáis entenderlo mejor.







Una vez que teníamos las pantallas diseñadas las llevamos a InVision para realizar un testeo con cinco usuarios y saber si nuestra solución era intuitiva para el usuario o si debíamos hacer algún cambio.
A través de este usability testing nos dimos cuenta de que habíamos planteado unas pantallas fáciles e intuitivas ya que la mayoría consiguió cumplir la tarea con éxito.
Aquí os mostramos los resultados:
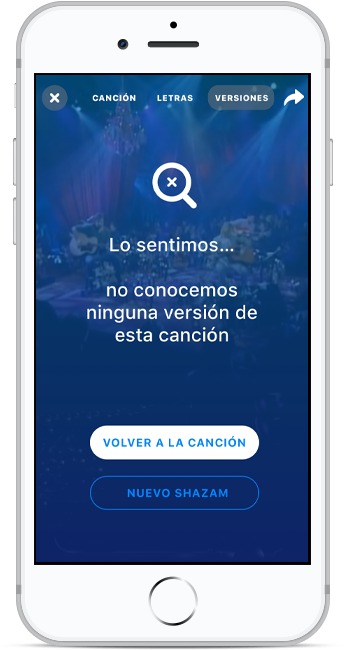
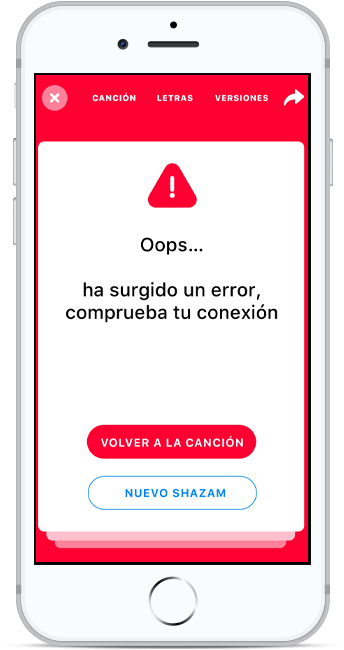
Como reto adicional nos propusieron crear dos pantallas de “error state”y “empty state”.
Manteniéndonos fieles a la esencia de Shazam, en la pantalla de “empty state” planteamos la misma imagen de fondo que le aparece al usuario cuando le muestran el resultado de una canción con iconos acordes a la aplicación y los botones que mencionamos anteriormente. En esta pantalla se muestra la siguiente leyenda: “lo sentimos, no conocemos ninguna versión de esta canción”, proporcionándole al usuario la opción de volver a la canción o hacer un nuevo Shazam.
Por otra parte en la pantalla de “error state”encontramos un fondo de color secundario con la siguiente leyenda: “oops, ha surgido un error, comprueba tu conexión”,proporcionándole al usuario la opción de volver a la canción o hacer un nuevo Shazam.
Aquí os mostramos el resultado de las mismas.


En resumen, Shazam es una aplicación que ofrece grandes posibilidades para detectar música al instante. Además, te permite conocer las letras de las canciones, música relacionada con el artista, poder añadirla directamente a tus playlist de Apple Music, etc. Sin embargo, aun no te da la opción de descubrir otras versiones de una misma canción o información adicional relacionada con la canción, el artista o anécdotas.
Con esta nueva incorporación, Shazam se convertiría en una de las Aplicaciones más completas del mercado.
Como próximos pasos, nos gustaría poder ofrecerle al usuario la opción de guardar sus Shazams para más tarde en caso de que estén offline, de esta manera podrán acceder a la información sin necesidad de perderla y esperar a poder escuchar nuevamente la canción y tener la oportunidad de hacerle un Shazam.
Por otra parte, debemos mantenernos actualizados para ofrecerle al usuario todas las mejoras posibles y mantenerla como una de las Apps líderes del mercado.
Esta semana hemos aprendido a trabajar para una empresa muy potente en el mercado, entendiendo la importancia de comprender la esencia de la marca con la finalidad de poder añadir una nueva herramienta que permita enriquecer la experiencia del usuario.
Hemos tenido que hacer un análisis exhaustivo a nivel gráfico para poder integrar de la manera más asertiva nuestras herramientas y que parecieran realmente parte de la familia.
Además, ha sido nuestra primera toma de contacto con las animaciones, en esta ocasión lo hicimos con Keynote de la que sobre todo entrenamos nuestra paciencia y la insistencia para conseguir llegar a un objetivo.
Hasta aquí llega nuestro trabajo con Shazam.
Esperamos que os guste.